|
|

Your download link is at the very bottom of the page... always. |
Processed through Paypal No account required. |
Buy our over-priced crap to help keep things running.










|
|

Your download link is at the very bottom of the page... always. |
Processed through Paypal No account required. |










| File - Download SVGCode v1.0 | ||||||||
| Description | ||||||||
|
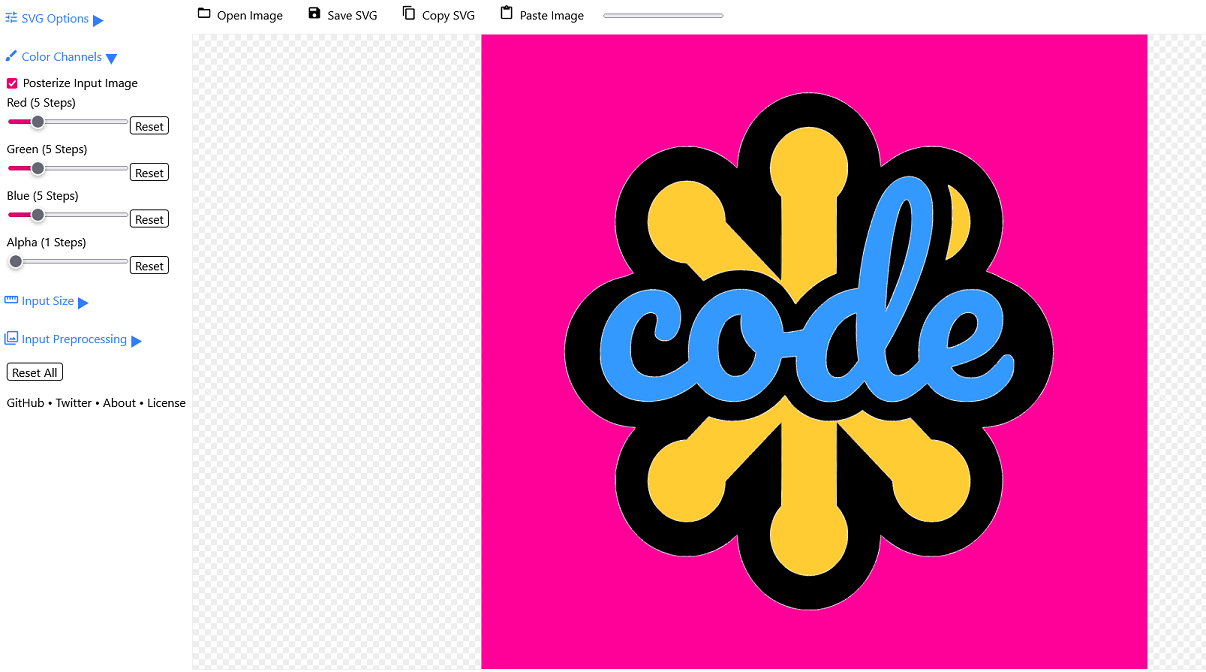
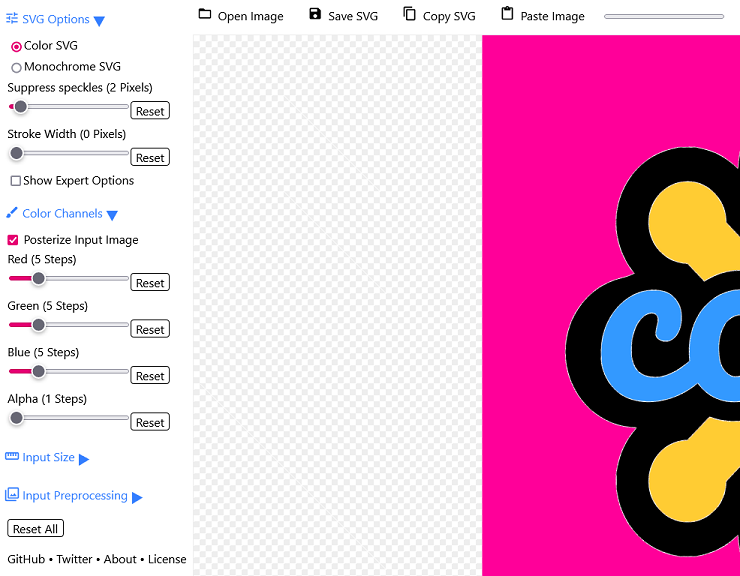
A plea... Deanna and I have been running this site since 2008 and lately we're seeing a big increase in users (and cost) but a decline in percentage of users who donate. Our ad-free and junkware-free download site only works if everyone chips in to offset the revenue that ads on other sites bring in. Please donate at the bottom of the page. Every little bit helps. Thank you so much. Sincerely, your Older Geeks: Randy and Deanna Always scroll to the bottom of the page for the main download link. We don't believe in fake/misleading download buttons and tricks. The link is always in the same place. SVGCode v1.0 A Progressive Web App (PWA) that lets you convert raster images like JPG, PNG, GIF, WebP, AVIF, etc. to vector graphics in SVG format. It uses the File System Access API, the Async Clipboard API, the File Handling API, and Window Controls Overlay customization. From raster to vector: Have you ever scaled an image and the result was pixelated and unsatisfactory? If so, you have probably dealt with a raster image format such as WebP, PNG, or JPG. Scaling up a raster image makes it look pixelated. In contrast, vector graphics are images that are defined by points in a coordinate system. These points are connected by lines and curves to form polygons and other shapes. Vector graphics have an advantage over raster graphics in that they may be scaled up or down to any resolution without pixelation. Scaling up a vector image with no loss of quality. Introducing SVGcode: SVGcode can help you convert raster images to vectors.   The SVGcode app. Using SVGcode: First, to show you how to use the app. Starting with the teaser image for Chrome Dev Summit that the author downloaded from the ChromiumDev Twitter channel. This is a PNG raster image that he then dragged onto the SVGcode app. When he dropped the file, the app traces the image color by color, until a vectorized version of the input appears. He can now zoom into the image, and as you can see, the edges stay sharp. But zooming in on the Chrome logo, you can see that the tracing wasn't perfect, and especially the outlines of the logo look a bit speckled. The author can improve the result by de-speckling the tracing by suppressing speckles of up to, say, five pixels. Converting a dropped image to SVG. Posterization in SVGcode: An important step for vectorization, especially for photographic images, is posterizing the input image to reduce the number of colors. SVGcode allows you to do this per color channel, and see the resulting SVG as you make changes. When you're happy with the result, you can save the SVG to your hard disk and use it wherever you like. Posterizing an image to reduce the number of colors. Special download instructions: Since this download link goes to a web-based app, you need to right-click "Download Now" below and choose to open the link in a new tab. Click here to visit the author's website. Continue below for the main download link. |
||||||||
| Downloads | Views | Developer | Last Update | Version | Size | Type | Rank | |
| 3,580 | 4,366 | Thomas Steiner <img src="https://www.oldergeeks.com/downloads/gallery/thumbs/SVGcode1_th.png"border="0"> | Nov 29, 2021 - 14:54 | 1.0 | Unknown | DE |  , out of 31 Votes. , out of 31 Votes. |
|
| File Tags | ||||||||
| v1.0 SVGCode | ||||||||
|
Click to Rate File Share it on Twitter → Tweet
|